Figma is a great tool to help you design landing pages quickly, but it isn't often used to it's fullest potential. This article will go over 3 simple tips that you can use to create better components for your landing pages.
Creating a dynamic button

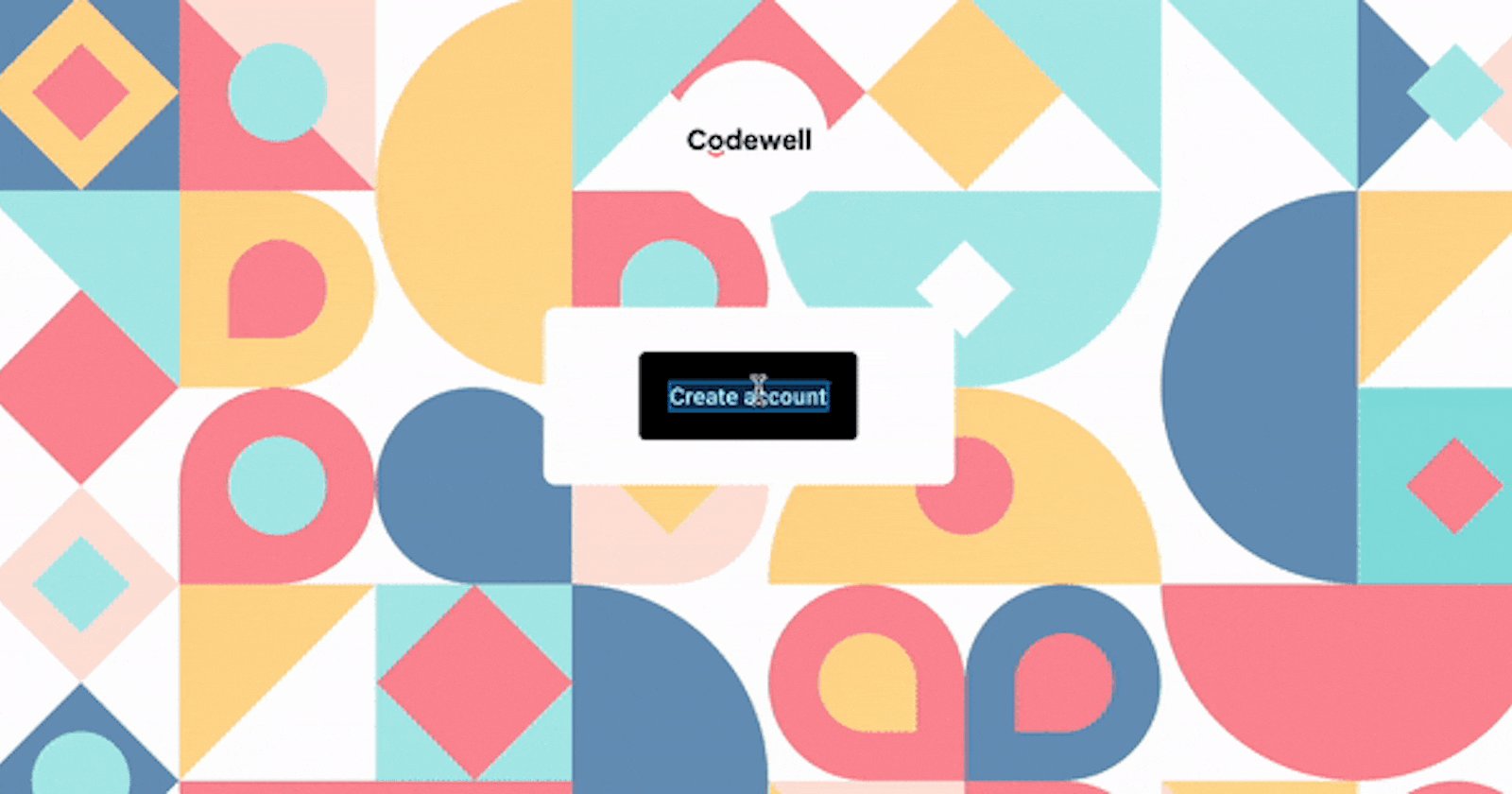
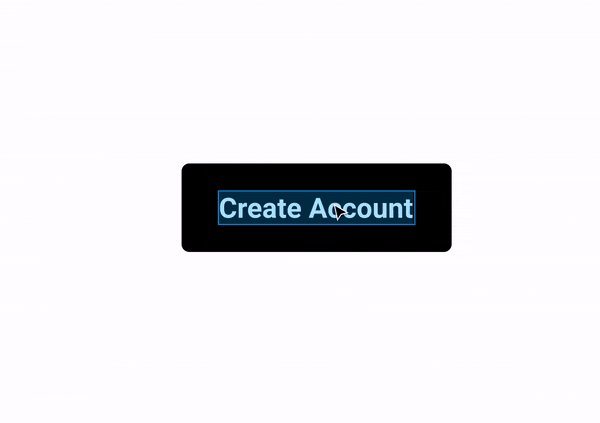
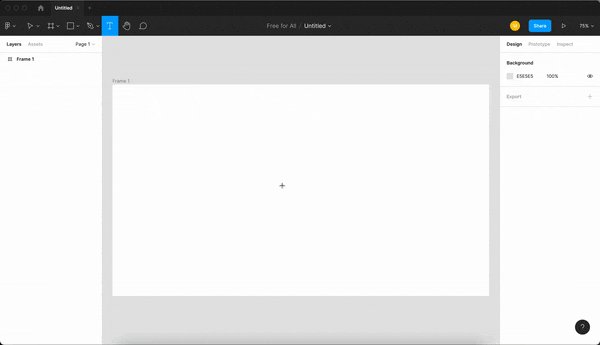
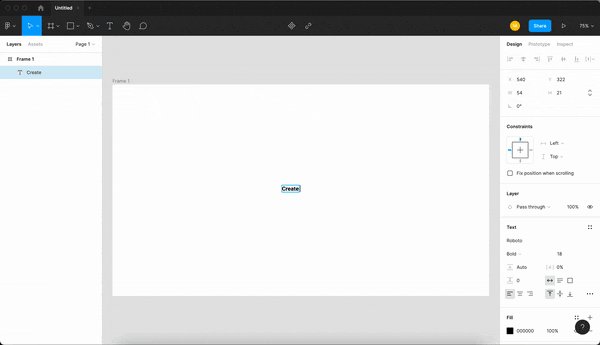
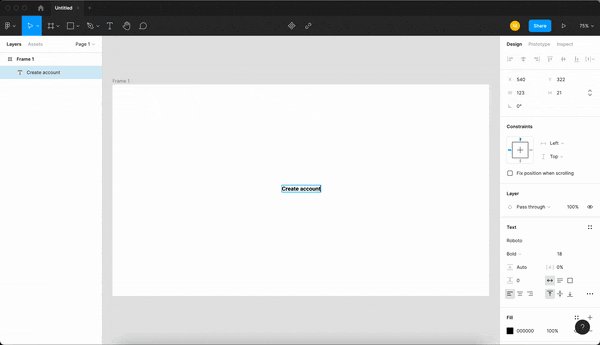
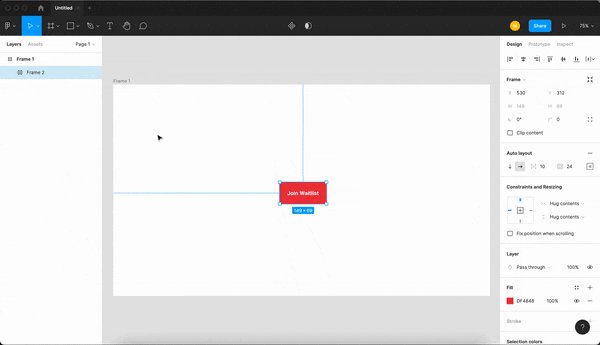
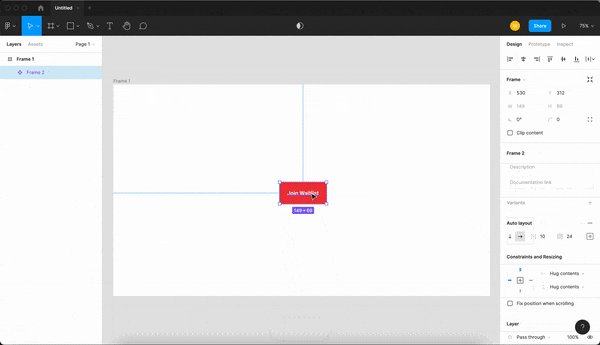
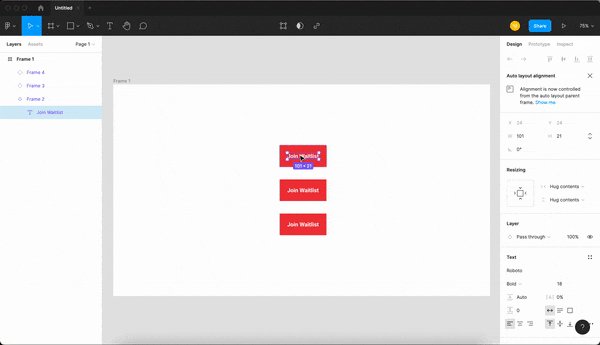
1/ Type in your text as you normally would.

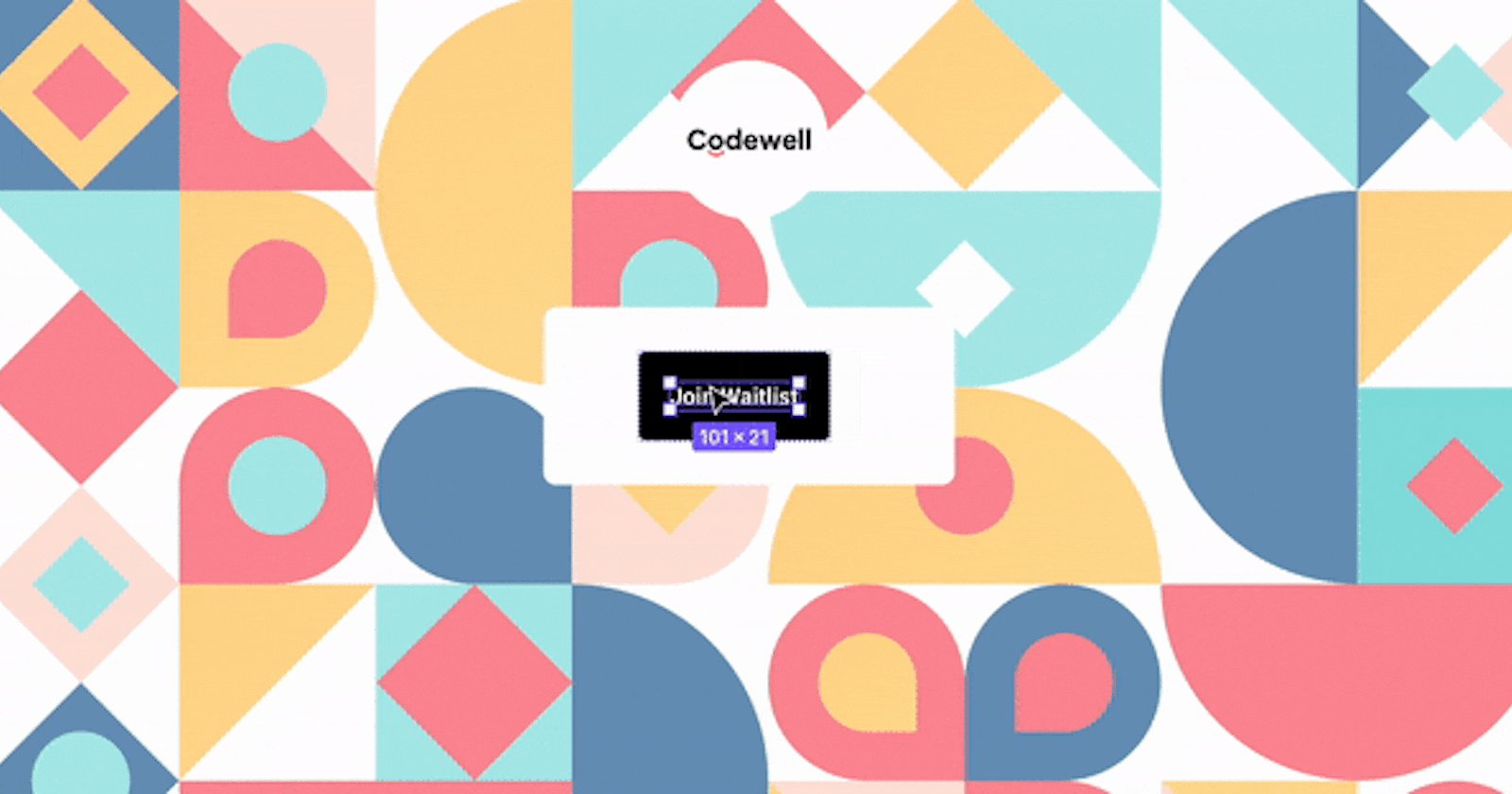
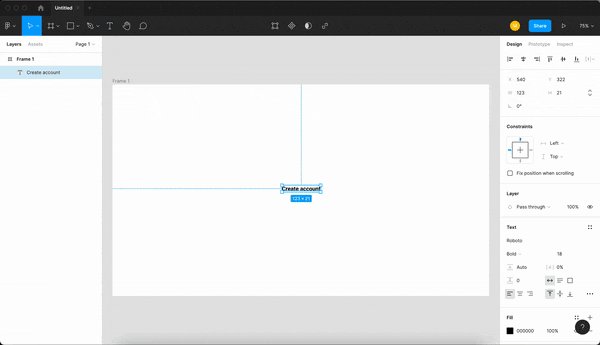
2/ Click Shift + A on the text layer, this will make it an auto-layout frame.
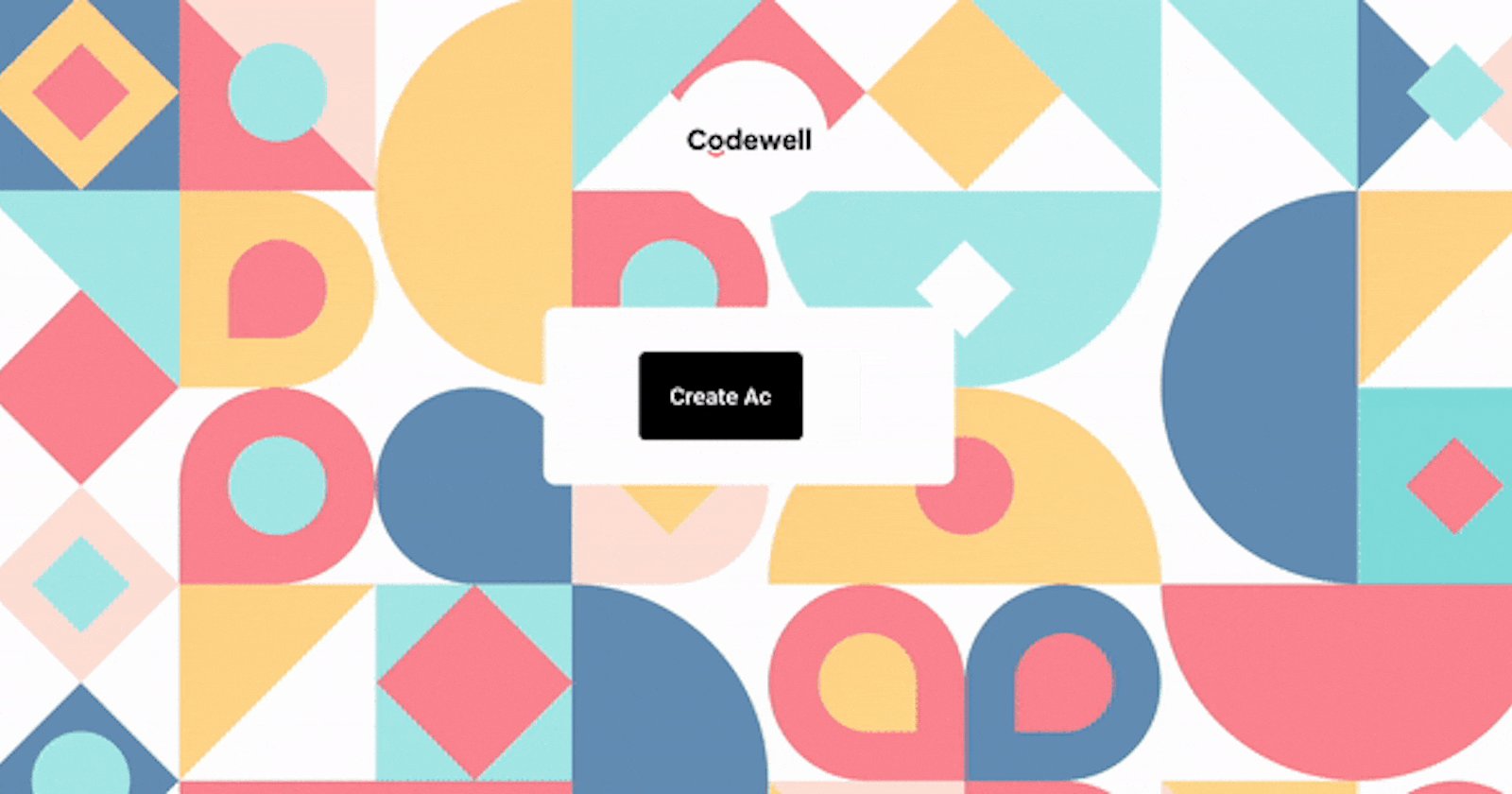
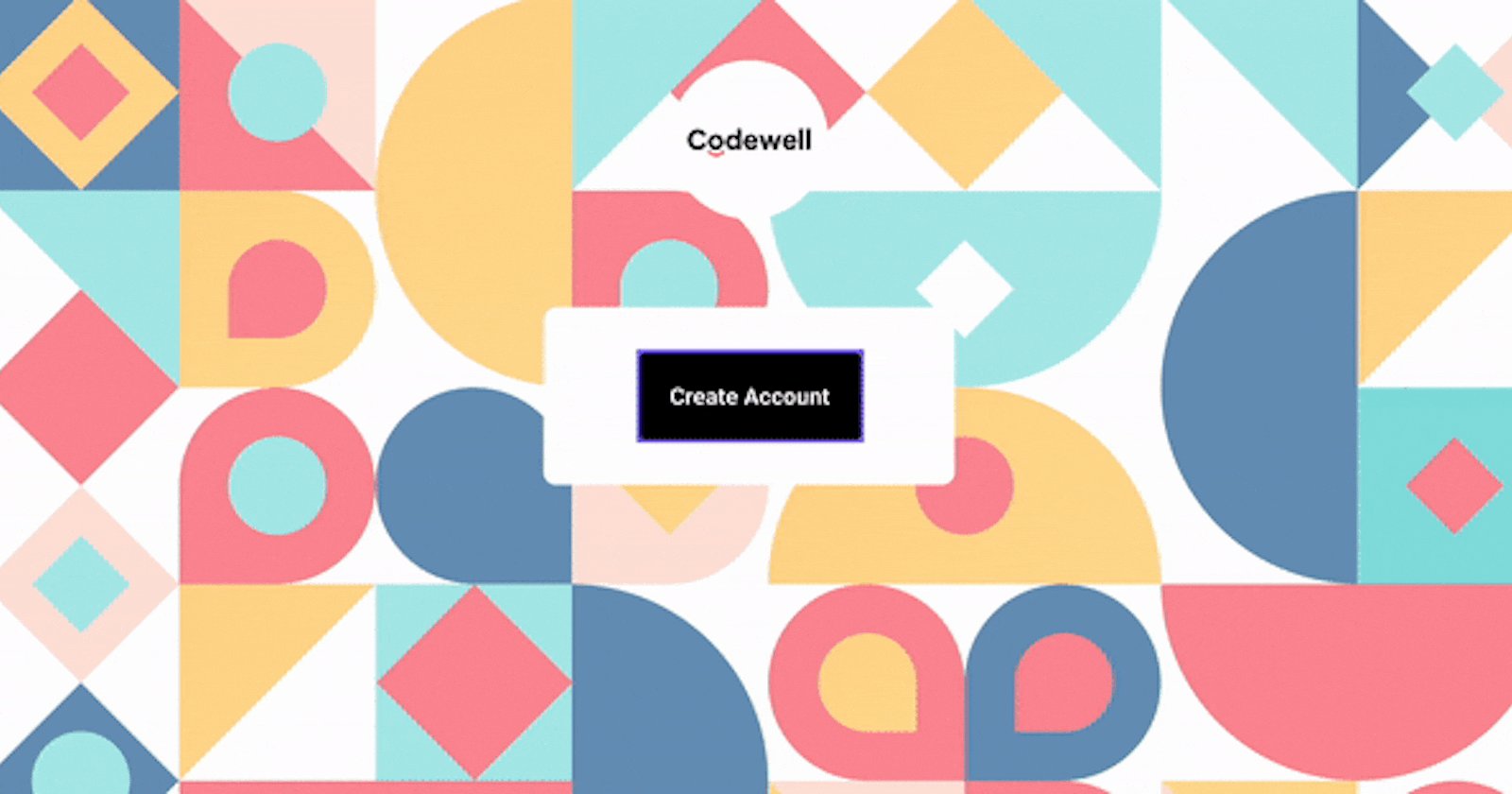
3/ Adjust the padding and alignment in the 'Alignment and padding' window on the right. Also add in your button's color by adding a Fill.

That's it, you've created a button will retain alignment and padding even if you change the text inside.
Creating a reusable button
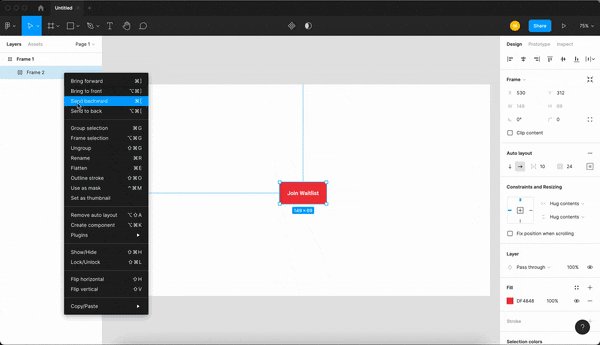
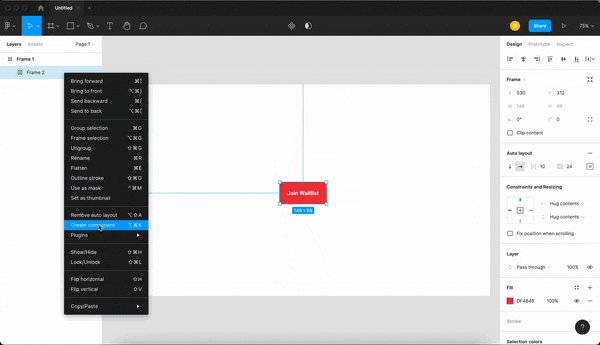
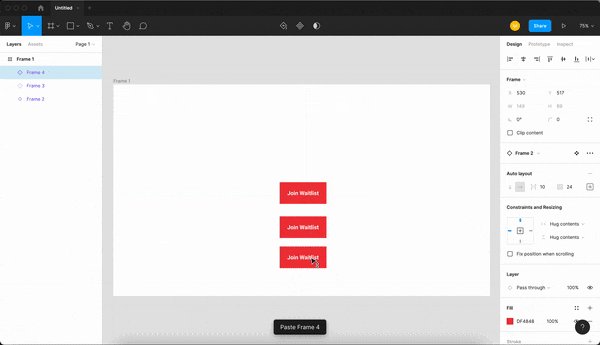
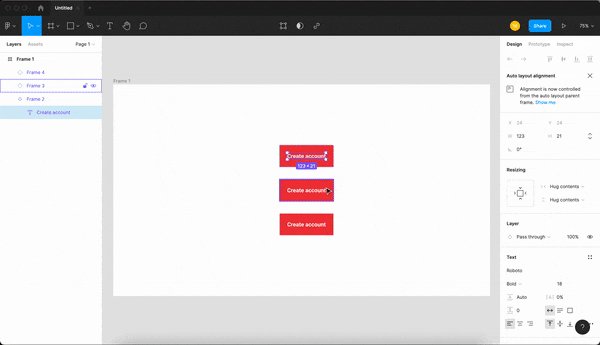
1/ Right click on the auto-layout frame you've just created and click 'Create component'

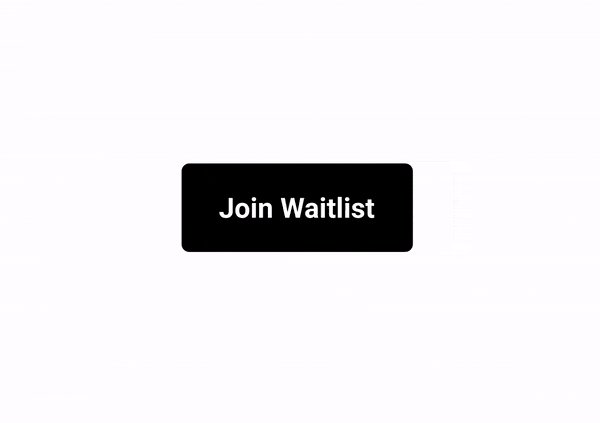
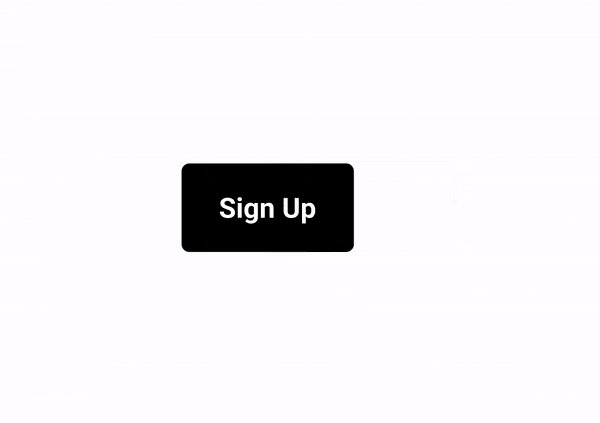
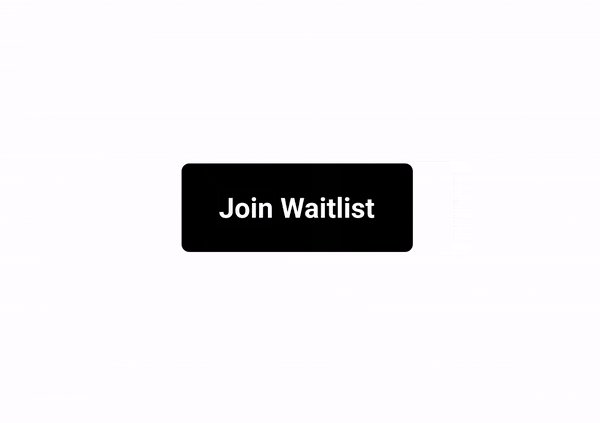
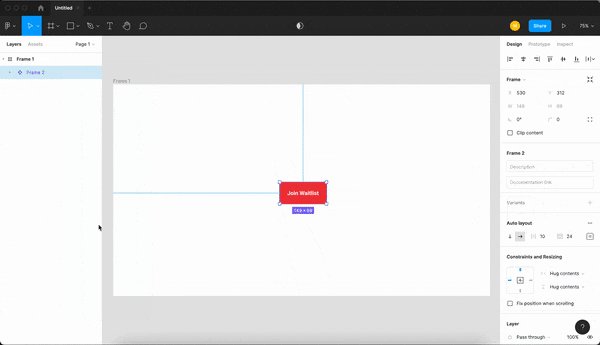
2/ Copy paste the button anywhere in your design.

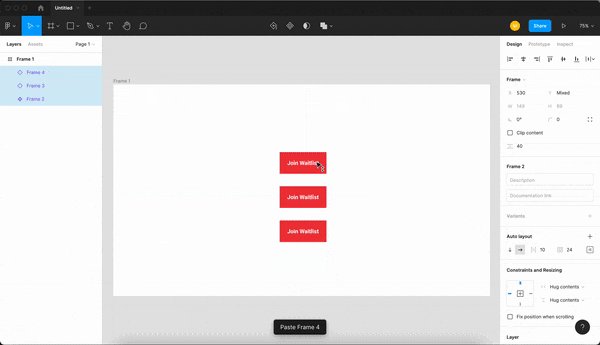
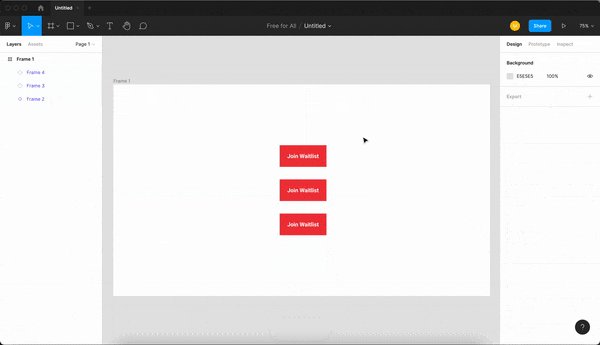
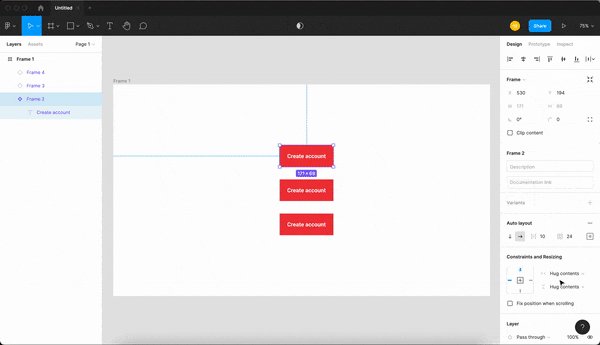
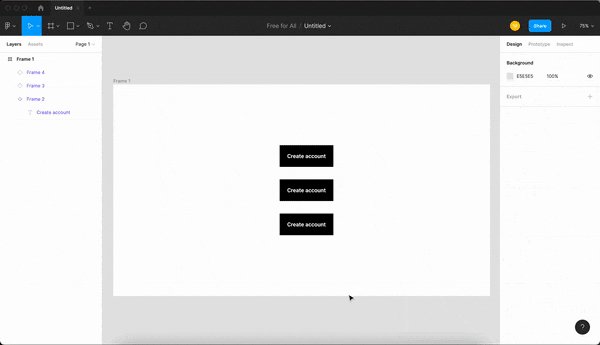
3/ When you apply any changes to the original component, it affects all child components.

These 2 simple tips will speed up your workflow a lot, not to mention you can use this same technique for any component, not just buttons. Give it a shot next time you're designing something on Figma!