Why make such a list?
Often more than not, when I visit a developer's portfolio, they all showcase the same projects. Calculators, Recipe Finder, To-do, these are all great projects to get into web development, but employers are not looking for these sort of projects any more. The list below will showcase unique ideas that you can build out and showcase on your portfolio.
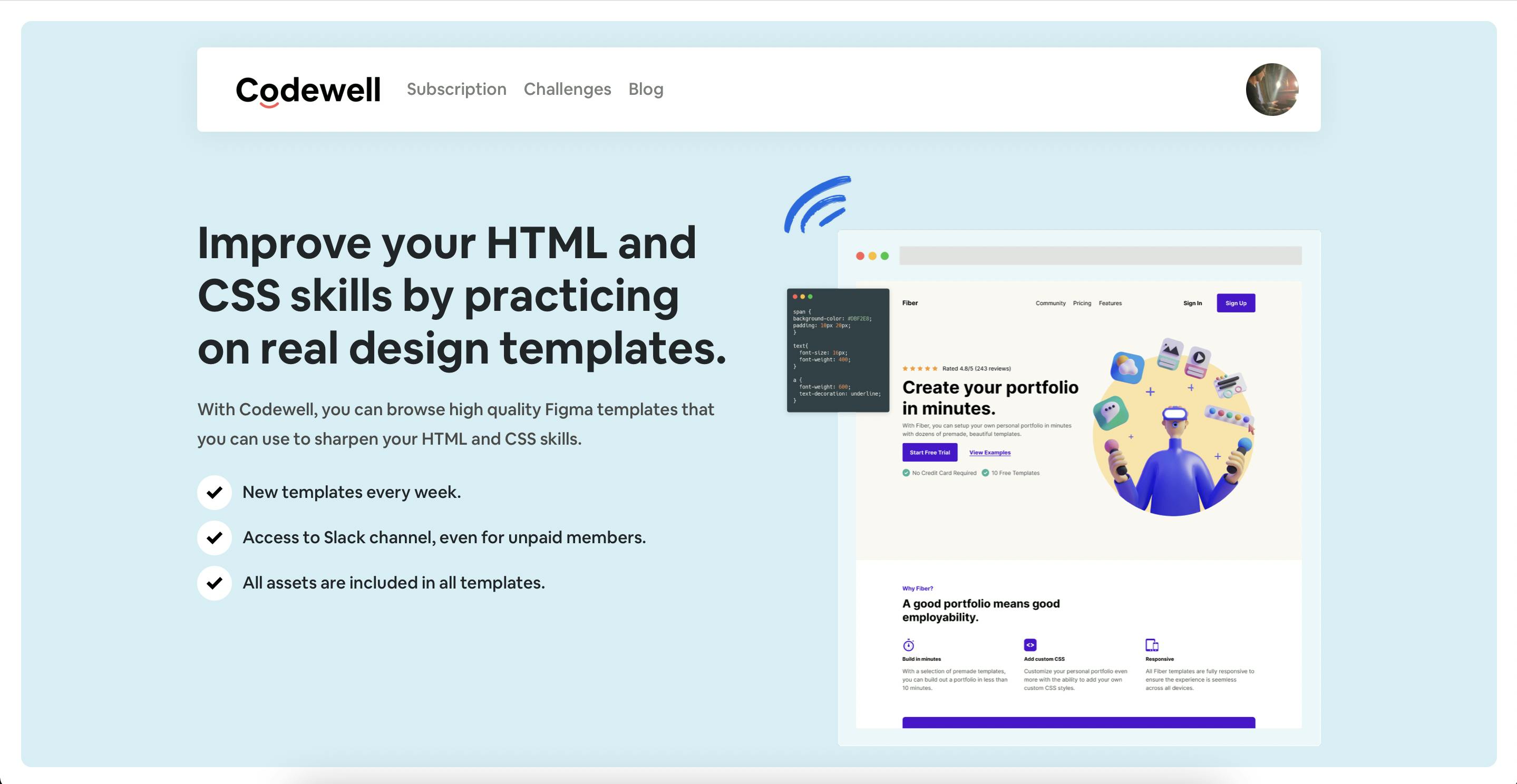
1- Codewell

This is the new kid on the block, Codewell. It's great to practice on real design templates and has the following:
✔️ Figma files
✔️ Assets (Icons and images)
✔️ Desktop, mobile, and tablet views in PNG
✔️ README file
You can even share your solutions on the website or on our growing Slack community!
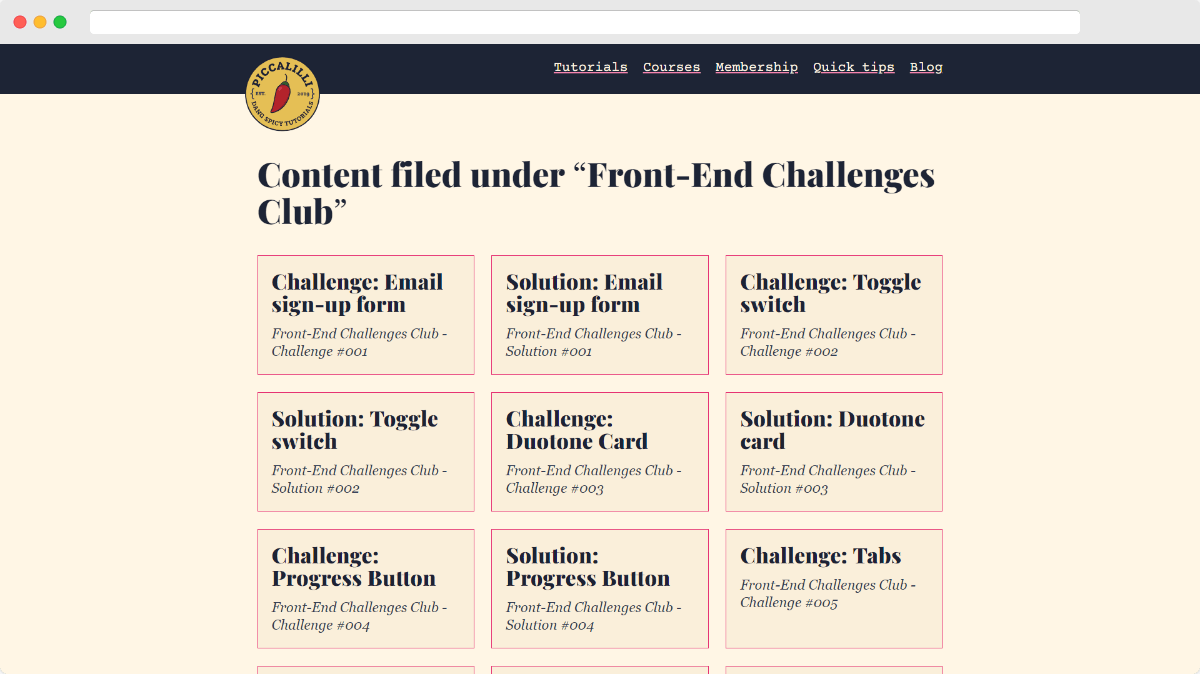
2- Piccalilli

A smaller selection of challenges but still a viable one nonetheless. Piccalilli has only 8 challenges but the solutions are posted for everyone to view. The fact that the solutions are available is great as reference to people still new to web development, but it's always important to keep in mind that there is no one solution in web development.
3- CSS Zen Garden

This one is old, but still a great way to showcase your CSS skills. The idea here is that everyone is provided with the same HTML file, but it's up to you to use CSS to make it your own. You can see all the submitted designs on CSS Zen Garden's website, you'll see some amazing stuff.
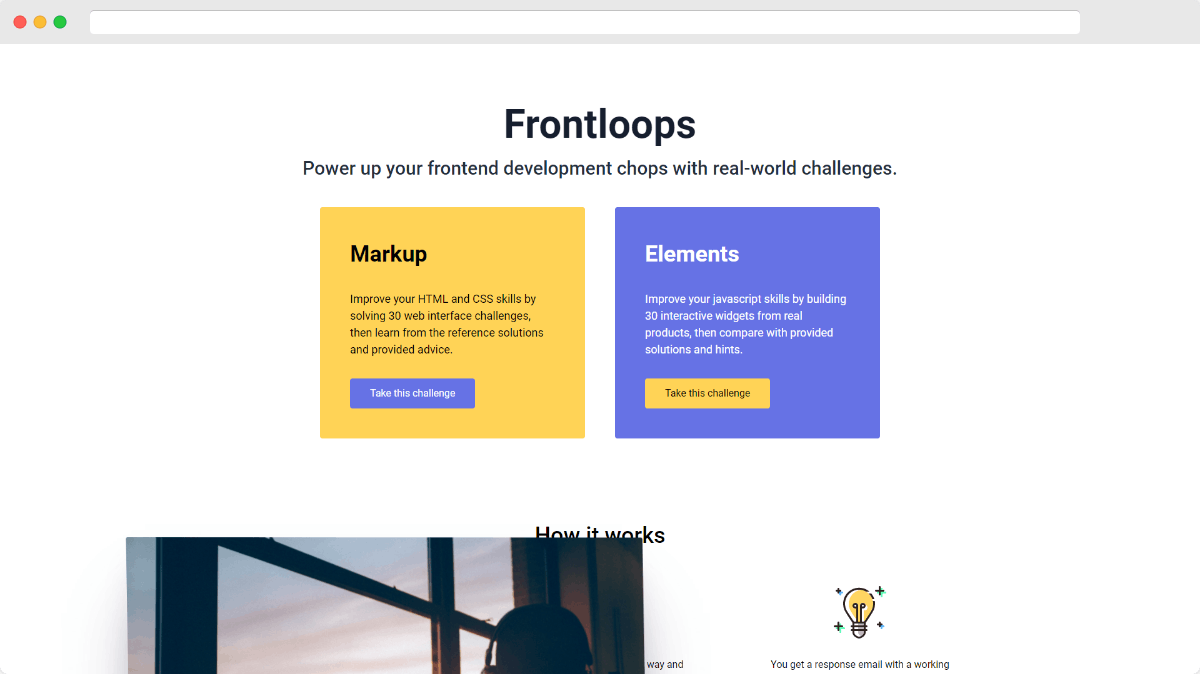
4- Frontloops

This one is paid, but it provides you with the following:
✔️ 30 challenges with assets for practicing
✔️ 30 code solutions
✔️ 1st solution free
✔️ Technical hints and advice
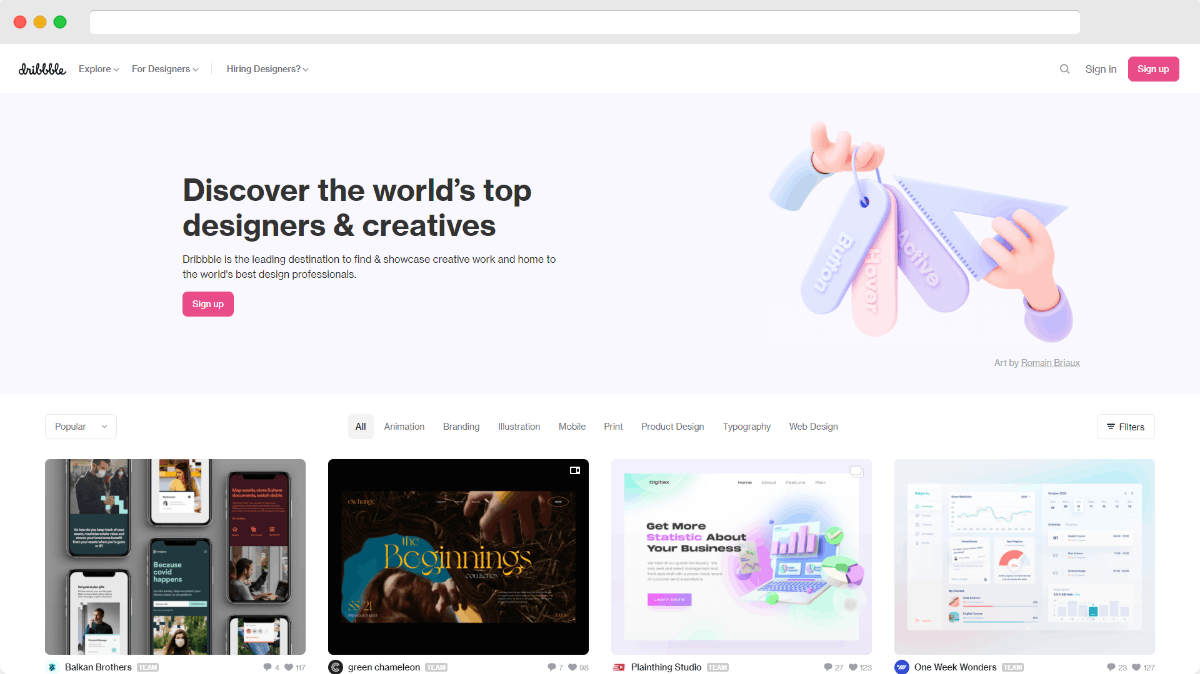
5- Build Dribbble Shots

This one is my favorite, it honestly is. Dribbble is notorious for having designs that aren't that usable, but there are still some established designers on the platform who know what they're doing. I believe building out Dribbble shots will challenge your CSS layout skills as well as your design skills.
That's it, feel free to comment below places I might have missed and I'll add it to this article right away!
